לפני יותר משנה פרסמתי מדריך קצר בשם "אתר אינטרנט בשקל", בו מסובר איך בכמה צעדים פשוטים, אפשר להתאים את שרותי S3 של אמזון לאירוח אתרים סטטיים. כמוסבר במדריך, השימוש ב – S3 על מנת לארח אתר בסיסי פשוט מאין כמוהו וכמובן זול מאד, כמעט ללא מתחרים בשוק ארוח האתרים הקיים כיום.
עם הצגת השרות, אמזון נתנו אפשרות להגדיר עומדי index לכל תקיה (עמוד ה – index הוא העמוד המוצג כאשר משתמשים בכתובת של ספריה ללא ציון עמוד ספציפי) וכן עמודים למקרה של שגיאה (כגון 404 – עמוד לא נמצא). מכיוון שמדובר בשרות פשוט וזול, השרות צבר פופולריות גדולה מאד בשנה האחרונה, בעקבות כך (וכתוצאה מבקשות של משתמשים), אמזון מציגים היום עוד תכונה מעניינת ושימושית – Redirects.
מה זה Redirect?
[זהירות – החלק הבא הוא HTTP for dummies] כאשר משתמש מבקש לצפות בעמוד אינטרנט (או תמונה, וידאו וכו'), הבקשה נשלחת בפרוטוקול HTTP לשרת האינטרנט. כתוצאה מאותה בקשה (Request) שרת האינטרנט מחזיר תשובה (Response) שכוללת כותרות (Headers) ותוכן. לכל סוג של תשובה משרת אינטרנט יש קוד. תשובה תקינה מסומנת בקוד 200 ואילו שגיאה של עמוד לא נמצא מסומנת ב – 404 (וזה רק על קצה המזלג – יש עוד הרבה קודים כאלו).
ובכל זאת, אני רוצה להתמקד בשני קודים נוספים – 301 & 302. קודים אלו נקראים קודי Redirect, והשימוש בהם נועד להודיע למבקש הבקשה (הדפדפן במקרים רבים), שהתוכן המבוקש עבר לכתובת אחרת. מבלי להיכנס להבדלים בין שני הקודים, הרעיון הוא פשוט, קודי ה – Redirect מאפשרים לבעלי אתרים להעביר תוכן ממקום למקום, להשתמש בכתובות אלטרנטיביות לתכנים זהים וכו'.
לדוגמא, אם יש לכם עמוד באתר שנקרא news.html ואתם רוצים לקרוא לו בשם חדש כגון hot.html, שינוי שם הקובץ יעשה זאת עבורכם אבל, משתמשים שיקראו ל – news.html יקבלו שגיאת 404, עמוד לא נמצא (כי כבר אין עמוד כזה). איך מתגברים על הבעיה? מבקשים מהשרת שיחזיר לכל מי שמבקש את news.html קוד 301 (או 302 – לא ניכנס להבדלים) בצרוף הכתובת החדשה של העמוד hot.html. תשובה מסוג זה מודיעה לדפדפן לבקש את העמוד שוב, בכתובתו החדשה, ומונעת את השגיאה של עמוד לא נמצא.
דוגמא נוספת, לא פחות שימושית היא כתובות אלטרנטיביות. יש לי דף בכתובת pages/news/amazon/s3.html אבל זה שם ארוך ולא קליט. כל מה שהייתי רוצה זה שמי שמבקש את s3.html יקבל ישירות את העמוד בכתובות הארוכה. אין פשוט מזה עם Redirects. מוסיפים Redirect, אשר לכל בקשה לכתובת הקצרה, יחזיר קוד 301 עם כתובת העמוד המלאה והרי לכם כל התורה מאחורי כתובות קצרות (למרות שבמקרים רבים לא עושים זאת ידנית לכל כתובת אלא על ידי מערכות אוטומטיות).
עכשיו אפשר גם ב – S3
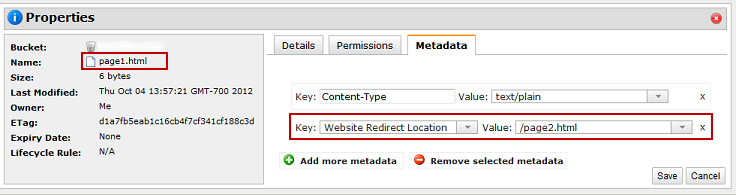
התוספת האחרונה של אמזון מאפשרת ליצור Redirect לכל כתובת של אובייקט קיים ב – S3. איך עושים זאת? פשוט מאד, נכנסים ל – Properties של האובייקט ב – S3 (או על ידי שימוש ב – API) ובלשונית Metadata מגדירים Key חדש מסוג Website Redirect Location. כותבים את הכתובת של האובייקט החדש בשדה ה – Value ושומרים.
במידה ותרצו להגדיר Redirect לכתובת של אובייקט שלא קיים במערכת, אמזון מאלצים אותנו להעלות קובץ ריק, עם שם האובייקט בו נרצה להשתמש על מנת ליצר את ה – Redirect. קצת לא נח, אבל קשה להתלונן על שרות כל כך בסיסי שנותן כל כך הרבה תמורת כל כך מעט.
אירוח אתרי אינטרנט סטטיים על S3 נראה כמו פתרון מצויין לשימושים רבים מאד. התוספת האחרונה והעובדה שבאמצעות ה – API של אמזון ניתן להפוך חלק גדול מתהליכי ההגדרה לאוטומטיים, מאפשרים ליצור מערכות די מתוחכמות של ידי שימוש בכלי פשוט (ואני אחזור על זה שוב זול!!!) זה. נכון שיש כיום עשרות שרותים זולים או חינמיים, כגון Dropbox או Google Drive, המאפשרים שמירה של קבצים על הענן בקלות וביעילות אבל למשתמש הממוצע אין כל אפשרות לשנות דבר בשרותים אלו. השימוש ב – S3 ובתוספים שלו מאפשר לבנות כלים מאד דומים, עם יכולות חדשות שהשרותים המסחריים אינם מספקים כיום. אולי זה יהיה הסטארטאפ הבא שלכם?
תוספת מעניינת (6/10/12 12:45)
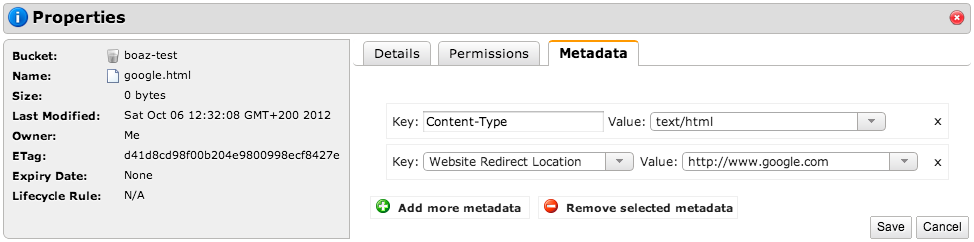
מסתבר שאפשר לעשות Redirect באמצעות כלי זה גם לדפים מחוץ ל – S3. לדגומא, הוספתי אובייקט ריק שנקרא google.html ובניתי לו Redirect לעמוד הבית של גוגל. למרבה ההפתעה ה – Redirect עובד בלי שום בעיה. אתם מוזמנים לנסות
http://boaz-test.s3-website-eu-west-1.amazonaws.com/google.html